HTML中iFrame标签的两个用法介绍
来源:www.h5uc.com 作者:集 时间:2016-10-09
这篇文章主要介绍了HTML中iFrame标签的两个用法,分别是作为弹出层铺底覆盖,和跨域写入cookie,需要的朋友可以参考下! 1. 作为弹出层铺底覆盖 大家如果做过那种黑色遮罩盖住整张页面,而
这篇文章主要介绍了HTML中iFrame标签的两个用法,分别是作为弹出层铺底覆盖,和跨域写入cookie,需要的朋友可以参考下!
1. 作为弹出层铺底覆盖
大家如果做过那种黑色遮罩盖住整张页面,而碰巧用户用的是IE6,更碰巧的是页面上有select元素,那就有得头疼了(原理就不在这里赘述了)。我们会发现弹出的DIV没法遮住select, 轮到我们的iframe出场了。逻辑如下:
与弹出div同级放入iframe
保证iframe的 z-index小于弹层div z-index
增加window resize和scroll事件, 保证iframe能盖住整张页面
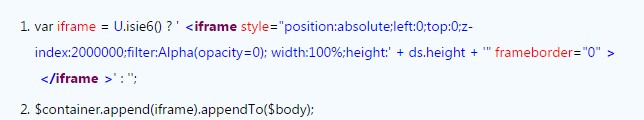
部分代码

2. 跨域写入cookie
有 a.com和b.com两个domain。在某些条件下b的部分功能会出现在a页面上。 有时需要操作a页面的时候对b.com domain的cookie做一些操作以方便用户下次访问。我们只需要在a页面加入一个iframe(动态或固定)即可,src属性指向b的一张代理页 面,在这张页面执行cookie操作即可。
核弹头小游戏网发布此文仅为传递信息,不代表认同其观点或者证实其描述!