手机端六位密码输入框怎么实现
来源:www.h5uc.com 作者:集 时间:2016-06-28
把输入的内容显示到一个密码框中,这样就可以避免我们频繁的调用onblur让整个页面卡死的毛病了,自始至终都是在一个文本框中操作的。
在发红包,或者是支付宝付款的时候,都会弹出一个六位数格子输入框!这场面我们太熟悉不过了,简单明了,如果我们用html 5该如何实现呢,或许我一下子就想到了给我来六个密码框,我直接布局上就可以了,这样想就对了,确实就应该是这样的,可是我们再一想,如果我们傻傻的这样做了,效果是实现了,但实际操作中,每个文本框的切换都要调用onblur 这样的事件,如果用户操作过快,甚至手机卡死的情况都会发生,这样的设计对用户的体验是很差的,当然了,我们不能够这样的,也不应该这样,如果我们放一个文本框就好了,只要用户一有输入,我们根据文本框的变化,把输入的内容显示到一个密码框中,这样就可以避免我们频繁的调用onblur让整个页面卡死的毛病了,自始至终都是在一个文本框中操作的。
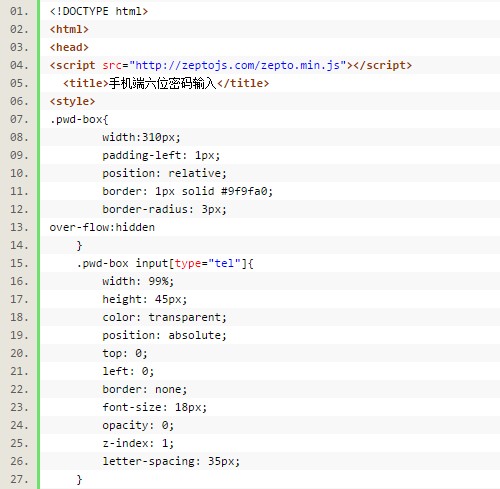
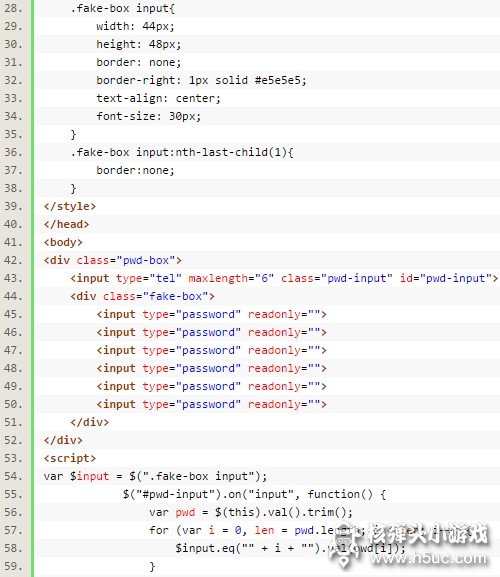
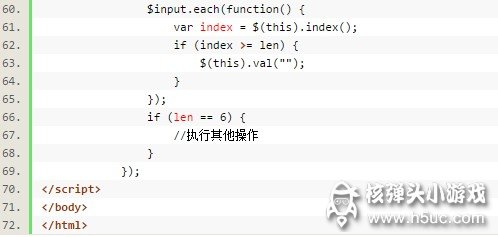
相信大家都迫不及待了,我们现在就放出代码:



以上便是小编为您带来的全部内容了,更多精彩内容敬请关注核弹头小游戏网。
核弹头小游戏网发布此文仅为传递信息,不代表认同其观点或者证实其描述!